Best way to show this long table
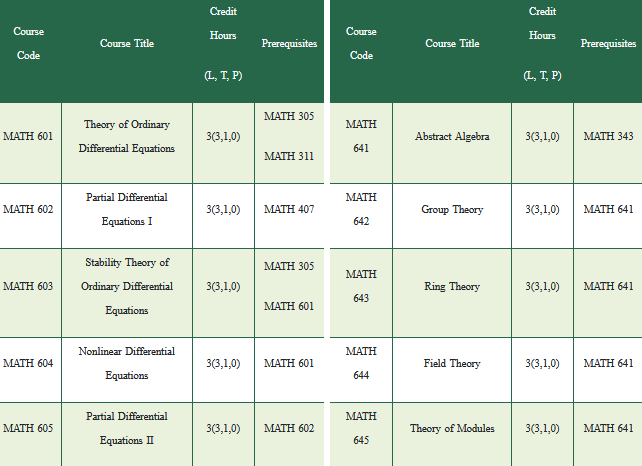
Hi there, i want to hear some ideas to implement this table in the website; it's a very very long table contains almost 25 rows.
Is there anything creative i can do with it? 



4 Replies
Hey Penso! What the task is? What people are trying to do with this table?
Hello, Just to read the table details, it contains important details every semester each year.
Thoughts:
- How will people scan the table: by course name or by its code? Here's an opportunity to make it more human-like - moving the name column to the left;
- Splitting the table and placing it side by side only makes it harder to scan. Surely not the best decision. It has 25 rows -nothing too bad about it, regular scrolling will work perfectly fine for most people. And this splitting makes it as tall as it would be without it;
- Sticky header will be helpful;
- Maybe some filtering will be also helpful;
- Also line-hight is too big, your texts make the table more tall for no reason;



Actually these tips makes huge difference as i see; i will work with this tips thanks 👍