Determine what page the current embed is in when a button was pressed
I am trying to add next/back page buttons to my embed. how can i know what the current page is when the button was pressed.
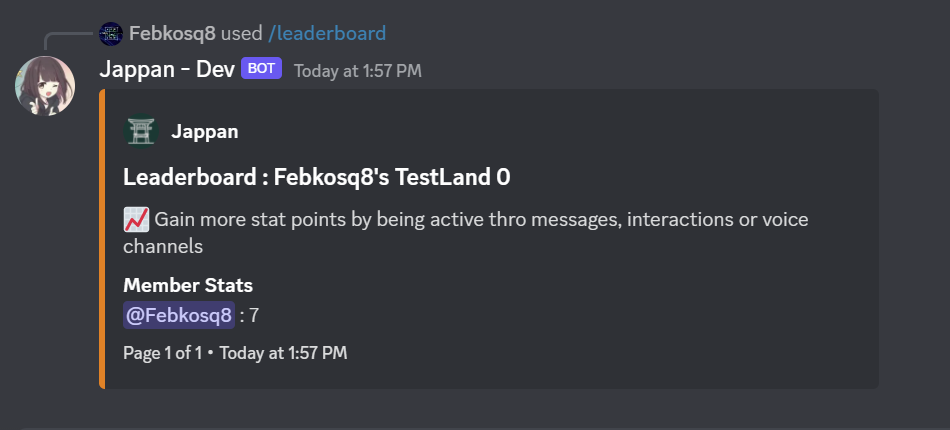
the embed is basically for a leaderboard

9 Replies
Unknown User•3y ago
Message Not Public
Sign In & Join Server To View
You can use an variable in the button custom id too
Like
<embed_unique_id>:goto_page:3
Yeah, there's that
this is what i came up with
i figured out how to get the page number
i cant figure out how to add custom values to a button id
this is my button code
yea but how can i handle the unique keys everytime
yea
tbh i figured out the pages
but i dont know how to edit the original embed with the new one
this failed bcz the interaction here is the button
didnt understand what you meant over there
what do i use update on
when i press Next page over here


 ButtonInteraction#update()
Updates the original message of the component on which the interaction was received on.
ButtonInteraction#update()
Updates the original message of the component on which the interaction was received on.will try
thanks that worked
i never used that so was new to me
How can i lock the buttons to basically who called my first interaction
i just need to know the user who did the first interaction
rest i can figure out
current code
i dont wanna make it ephemeral. collector is something i never heard of
could you link me to the collector part you were referring to
Final code
just in case someone wants it in future