useQuery with useState
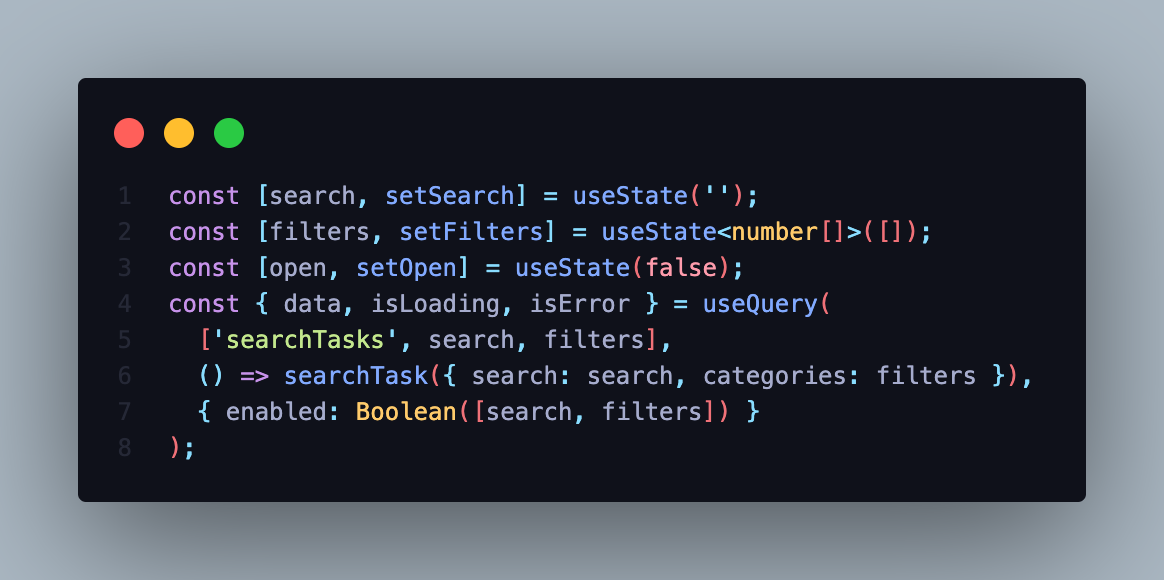
hey all!, my question is how to optimize the useQuery search because now whenever the input changes the state changes and the useQuery refires but that too much load on the server in my opinion. what is the best approach to this kind of situation ?