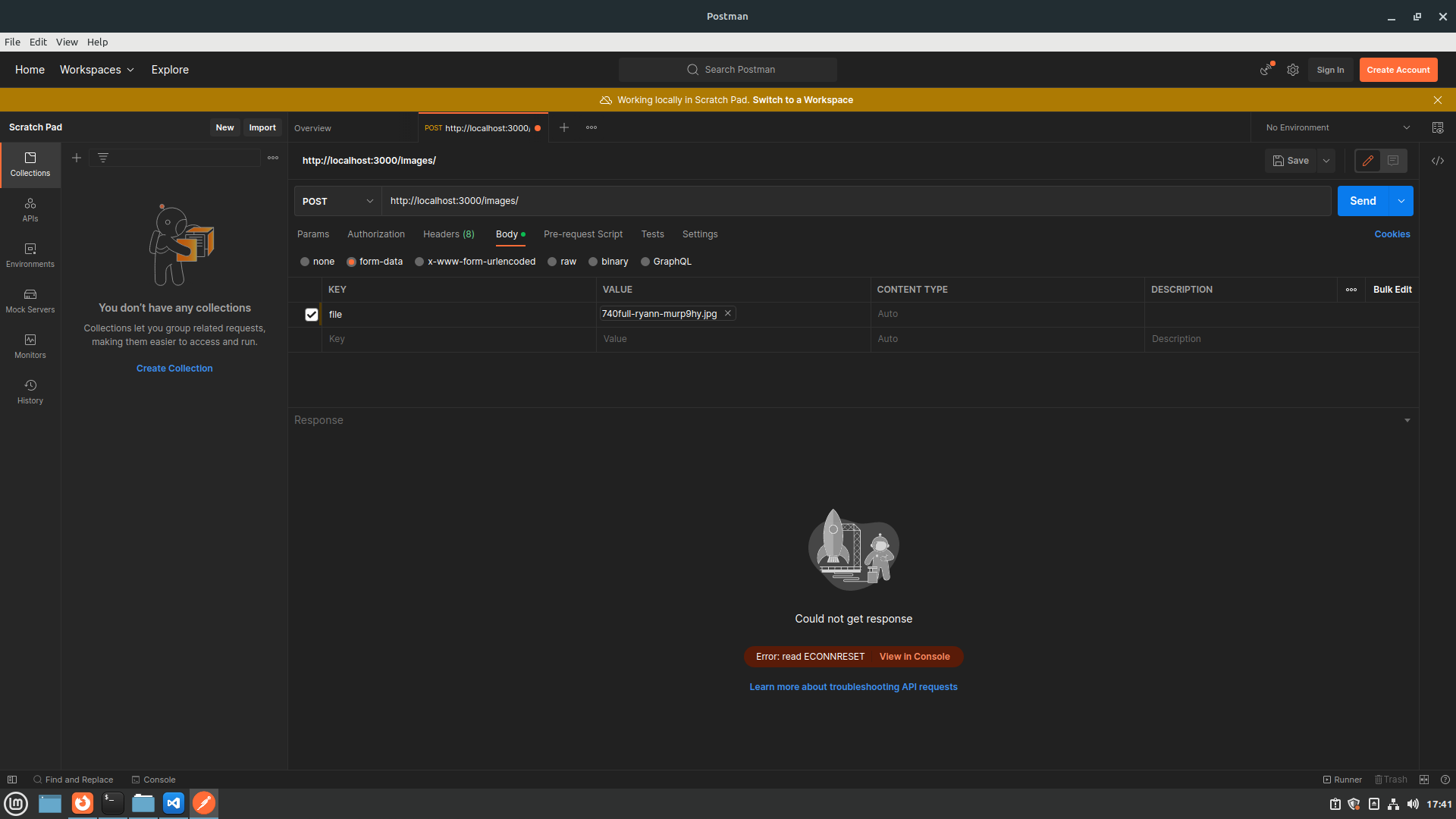
How to send a file as request body in post request in Express ?
I am sending a file as post request from postman and when i console.log(req.file) , I get
undefined . Can anybody tell me the solution ?
15 Replies
You can use multer for handling files: https://www.npmjs.com/package/multer
so did express gave up on file handling or something , i am watching some tutorials , maybe old , they seems to have
req.files
but I dont see a files property in my vs code autocomplete
I guess I will go for multerWhich videos? I don't think it supports it natively
Although you can get access to the raw bytes in
req.body if you first enable it with express.rawi was follwing this for example

Actually you're right, it seems those videos must be pretty old as the documentation says it was removed from version 4.x:
In Express 4, req.files is no longer available on the req object by default. To access uploaded files on the req.files object, use multipart-handling middleware like busboy, multer, formidable, multiparty, connect-multiparty, or pez.Yeah, but in that screenshot they are using an additional package called
express-fileupload.
I don't know it but is probably what gives access to that file property (similar to how multer does it)
Looks like that's exactly right: https://www.npmjs.com/package/express-fileupload
You can use that too if you preferThank you so much 😭
Back end is whole new world to me
is the thing within Binary function in the data property base64 string ???
I get a buffer from the package you linked me
i am wondering if I need to convert or something
Yes, that's the binary data no need to do anything with it
Although I should mention that while storing files directly inside the database is possible and perfectly valid, it's usually regarded as best practice to save the file in the server's file system instead. There are pros and cons to both approaches that you should consider based on your use case. For getting started, either way is fine, just something to keep in mind for the future
Also if your gonna go for an extra package multer is better suited at least I feel that way
thanks 🙂
I am aware of AWS stuff , I am just doing this since I am begineer and it feels comfortable for most parts
also Idk why my image doesnt load when I send some html as response
basically doing src=
it turns out that the string in img src isnt same as the response I get from database :/
You need to convert that into a Buffer, in the server, and send that back.
For example using
Buffer.from(x) where x is the response from the database.
And that is what should be sent as part of the responsebut it works fine if I copy the data directly from the database
both strings look almost same but idk how the response one gets broken
and how is it possible to put
buffer in src attributeIt's possible the response is being converted to JSON, and that would mean you still have to convert if back to a buffer to be usable. In the browser you can look at the Blob, File and URL APIs to handle this scenario. But hopefully you can already see why storing images directly in the database is not the best practice 🙂
https://developer.mozilla.org/en-US/docs/Web/API/File_API/Using_files_from_web_applications#using_object_urls
You will also have to change the headers on the backend so that the response type matches the expected type using
res.set or res.type: https://expressjs.com/en/4x/api.html#res.set
By the way, one other thing you can do is explicitly convert the image to base64 yourself and store that as a string. This should also solve the issue but at the cost of up to 33% more data being sent through the network. This should be fine for small scale projects anyway.Unknown User•3y ago
Message Not Public
Sign In & Join Server To View