Know of any alternatives to tailwindUI?
Hey guys, I am looking for alternatives to tailwindUI, meaning design systems that use tailwind for the CSS and headless for the javascript/behaviors like headlessUI. Any other libraries such as MUI, Bootstrap, or ChakraUI that don't use tailwind out of the box are not an option. This could be good to have a free alternative for the community since tailwindUI is quite expensive and not everyone is willing to pay for it.
I know about the libraries Theo talked about in this video: https://youtu.be/CQuTF-bkOgc?t=1057
Theo - ping․gg
YouTube
The Best Of CSS - Tailwind vs MUI vs Bootstrap vs Chakra vs...
UI libraries are important! I think about them a lot and I hope this video helps you think about them too. Very very very overdue one.
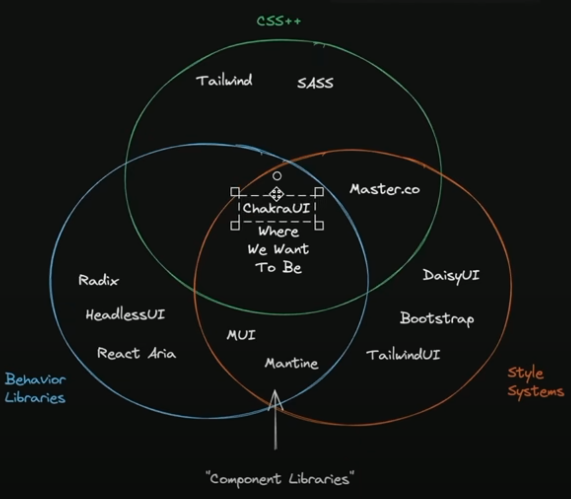
TailwindCSS, MaterialUI, Chakra, Bootstrap, Radix, React-Aria, Master.co, and more 😅
ALL MY CONTENT IS FILMED LIVE ON TWITCH AT https://twitch.tv/theo
ALL MY BEST MEMES ARE ON TWITTER FIRST https://twitter.com/...
19 Replies
Maybe: https://flowbite.com/

I feel like flowbite has its own javascript/behaviors built into it
daisyUI — Tailwind CSS Components
Tailwind Components Library - Free components for Tailwind CSS
Tailwind CSS Components - 600+ Free Examples and Templates
A free repository of open source Tailwind CSS components and templates to bootstrap your new apps, projects or landing sites!
Hmmm daisyUI I have to override the built-in CSS and so it is less customizable
Flowbite, daisy and tailwind-components don't handle accessibility very well
this is one of the reasons why I'm looking for "tailwind + HeadlessUI or an alternative + alternative to tailwindUI"
def don't use daisyUI
it makes tailwind bootstrap
it is also important to understand tailwindui isn't a design system
its just a bunch of pre built components that you copy paste to work fast
if you want your own design system, tailwindui isn't going to help you there
i recommend checking out class-variance-authority and building a design system like that
checkout this talk from nextjs conf https://www.youtube.com/watch?v=T-Zv73yZ_QI
Vercel
YouTube
Tru Narla: Building a design system in Next.js with Tailwind
Learn how to set up a design system in a Next.js application, and how to build an accessible and easily customizable user interface with Tru Narla, Software Engineer at Discord.
Design at the moment of inspiration: https://vercel.com/home
Speaker: https://twitter.com/trunarla
Thanks for the tips @nexxel
I am personally have working with HyperUi and MambaUi, which are copy-paste components service, which means no need to install a library or be obligated to one. They give components and sections. When there's something I need that they don't have, I find something online. That's the beauty of tailwind, huge community.
All you need to to is making sure all the components from diff sources look good together
Unknown User•3y ago
Message Not Public
Sign In & Join Server To View
you can use whatever you want
when using ct3a just don't pick tailwind
then install whatever you want
you can kind of conceptually look at tailwind as your design system
it has very well configured defaults
so it's relatively easy to roll your own and experiment
building it on top of a headless ui library (radix-ui, headless-ui, react-aria are some good choices)
Thanks for pointing that out
It's much clearer now thanks to the video
great resources thanks
Unknown User•3y ago
Message Not Public
Sign In & Join Server To View
Cool!
Unknown User•3y ago
Message Not Public
Sign In & Join Server To View
Make a library
Unknown User•3y ago
Message Not Public
Sign In & Join Server To View