filter vs backdrop-filter
Differences, and why filter is not working in my case here:
18 Replies
Please read #How To Ask Good Questions . Right now we don't know what you expect it to do so we can't answer why it's "not working".
What is it currently doing? What do you expect that it should be doing? What's the HTML look like?
It is not applying filter. Like I haven;t added it at all. Html is
<div class="backdrop"></div>
All seems straightforward
but it is not applying anything. backdrop-filter works though and I fail to realize why?
I would prefer filter` as it has better browser support
this is component htmlthe filter that you put above should blur everything, including the content inside that element...
backdrop-filter blurs what's behind the element
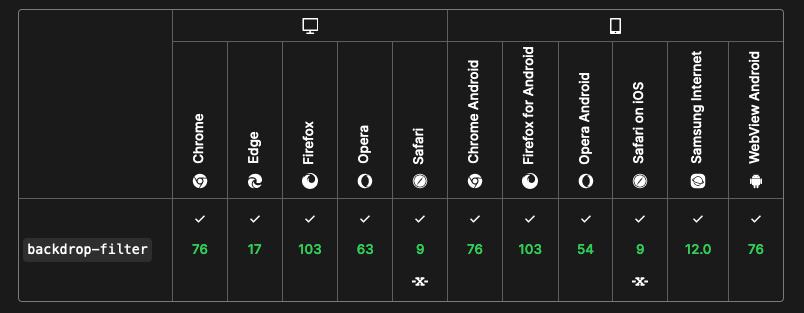
backdrop-filter has great browser support:
aha, so if I understand correctly, it seems I should be using
backdrop-fiilter here?The–https://css-tricks.com/almanac/properties/b/backdrop-filter/ So depending on if you want the background or bg and foreground should determine which property you usebackdrop-filterhas the same effect as thefilterproperty, except the filter effects are applied only to the background and instead of to the element’s content.
Agreed, but since this class is only used to 'create;' backdrop, I don't see why normal filter is not applying?
or maybe it is, but since I only have transparent backgrouond color I cannot see it?
If you open my pen linked above (I just updated it), it won't blur what's behind it, only what's inside it
the update makes it more obvioous
so if you're only trying to use that to blur other content, it won't have an effect
aha, I think I get it
its just wrong solution in my case then
It's things like that that make me wonder what CSS would look like if the CSSWG started over from scratch and completely re-did the spec 

ye, this codepen is really helpful to see in detail, thanks @Kevin and also @cvanilla13eck
👍
Once you get Kevin and myself talking, it's hard to shut us up! lol
Thanks a lot, appreciated 😉
Btw great content @Kevin , I follow you on a regular basis, always nice stuff on youtube chan 😉
Thanks 😄
You might see something based on this on the channel in a few weeks 😉
Word 😉
I just proved to myself as well,,, I added text with color: white inside this div and it has blurred content, and behind its still not blurred
that kinda threw me off (not having any content in this div to see filter being applied)
Im off...cheers guys 😉