Trying to make Canvas image into a circular image in chart.js(Line Graph)
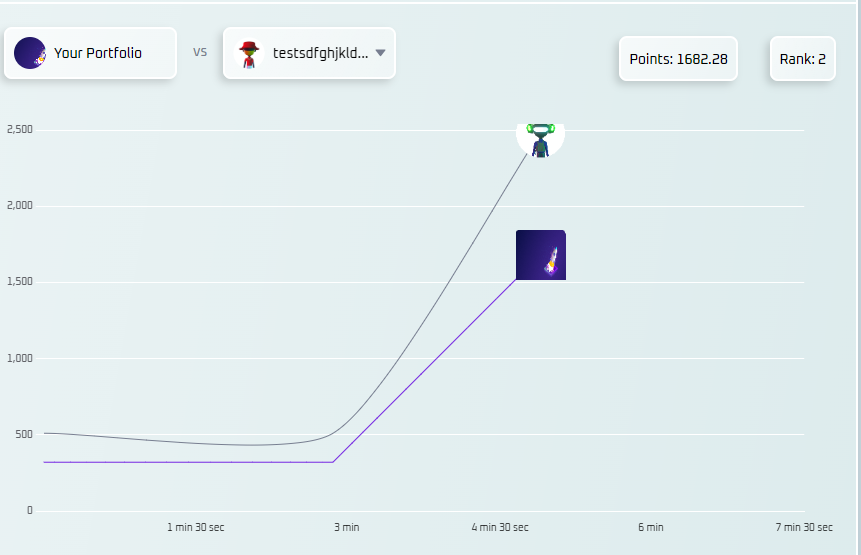
Firstly user will given some random image which are of circle in shape and if any user uploads his or her picture it's taking as square and trying to make that square into circular shape it's not reflecting in the line graph and you can see the output snippet of the graph as well and i have given the code snippet of making the image into a circular shape
And in the 3rd image which i have attached it's showing the reflected shape by trying the same code in the codepen
can anyone help me out here.



18 Replies
I don't see a
border-radius in the second image, which is what causes the rounding in the third
it's style.borderRadius in case you're wondering how to do the -after giving border radius



try inspecting the image with the devtools, maybe some other value is overwriting the borderRadius, or it's getting set on a wrapper and the image just overflows outside of it

As it is in canvas unable to override as well
there wont be a css way to round those images, all is drawn in canvas
i don't know what options chart.js has to do that
i searched over google is there any option like that but i couldn't find any option
and i found an example where it's getting reflected for whole canvas not the image
if there is no parameter option to change it, you'll have to dive into the sourcecode of chartjs. Canvas is a bit tricky if you didnt work with it before, especially with complex shapes like a chart
Yes this is my first time to work with canvas in chart.js could you please help me if you have any idea about it ? please
i doubt i can help with this. i do have some experience, but im not able to make something like chartjs does. That library exists for a reason. It's complex
What resources can i provide so that you can try helping me out ?
think the best way it to create a new image from the one that is uploaded, and use that one for the point.
yeah, that's what I'd do. Editing images is a lot easier than modifying a library. You'd have to fork it, modify it, and then install the modified version using npm, but then you're stuck maintaining your own modified version of chart.js for as long as you're going to use it.
adding to that. you can open an issue on their github. Won't solve it now, but maybe it is a nice feature they like to include later
or if you're really ambitious open an issue and then submit a PR 😄
Anyway Thank you both of you for giving some valuable insights and helping me.
Thanks a lot 😌
sure I'll try doing this
maybe this can help a bit
https://codepen.io/movii/pen/QBgqeY?editors=1010