Creating this design with CSS
Does anybody have a clue how to make this design with CSS, or maybe a more simple approach?
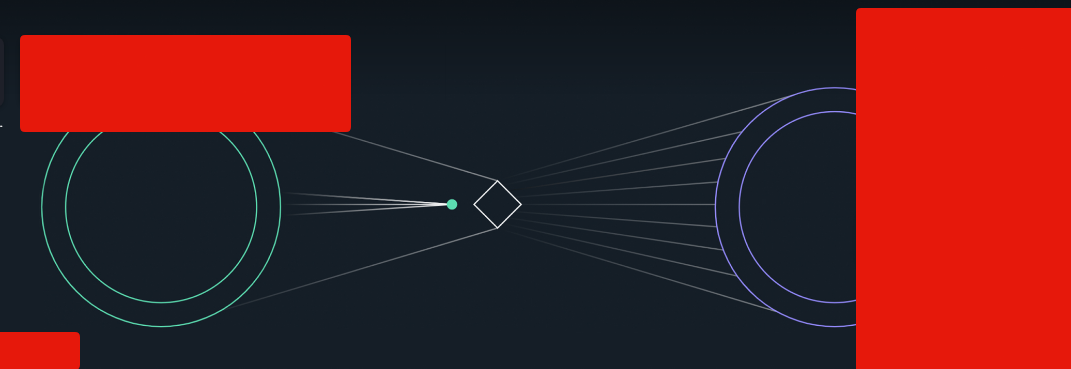
I could make the circles, one smaller than the other, stack on top of each other, rotate the square... but the lines are like a nightmare to do. Perhaps there's a better way than just placing them absolute and tilting them.

9 Replies
I censored personal information (it's just a BG inside Brave).
what does it need to do? Is it just static?
SVG would be the easiest
Just static.
I figured SVG would be the way, but I remember some people making them easily without it 😔
it is possible, but those angled lines will be hard to do
Well, I guess there's no other way.
while SVG will work. this would also be a very small PNG. does this image already exist?
You mean like, where I got it from?
It's from Brave browser, but it's like a pool of images.
rotated divs would work right?
yes and a bit easier with perspective rotate over y axis, but them to touch the outer circles will be harder to do. all fixed values, trial and error to get it right
think drawing an svg in figma is way easier and faster