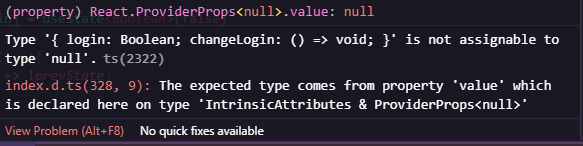
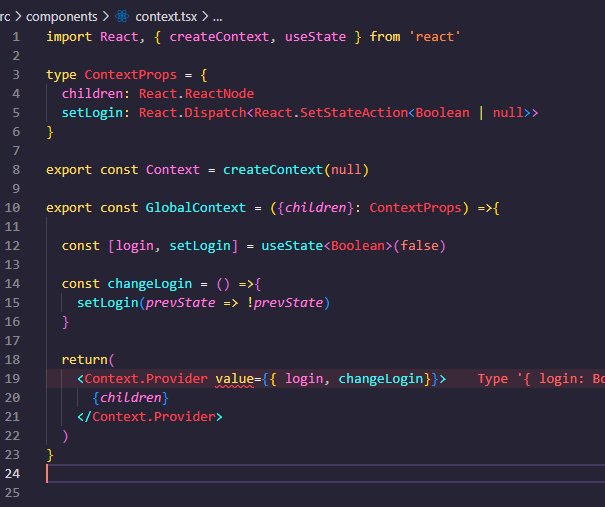
React Typescript useContext
Please who's got a better ideal on how to solve this problem with
React && TypescriptuseContext()

export const Context = createContext({} as ContextProps)
Context.displayName = "Login Context";