Cross platform stack (web & mobile)
If you were to have one stack that were to cover both web and mobile apps where your UI, logic, BE, DB integrations and so on should be reusable across all your clients.
What would you recommend as a stack for that?
This is the list of what I got so far but I'd gladly take any feedback that you got on this.
The backend / infra aspects are ones I'm way less comfortable with so feel free to tell me if there's anything I'm completely off on / should rethink 🙂
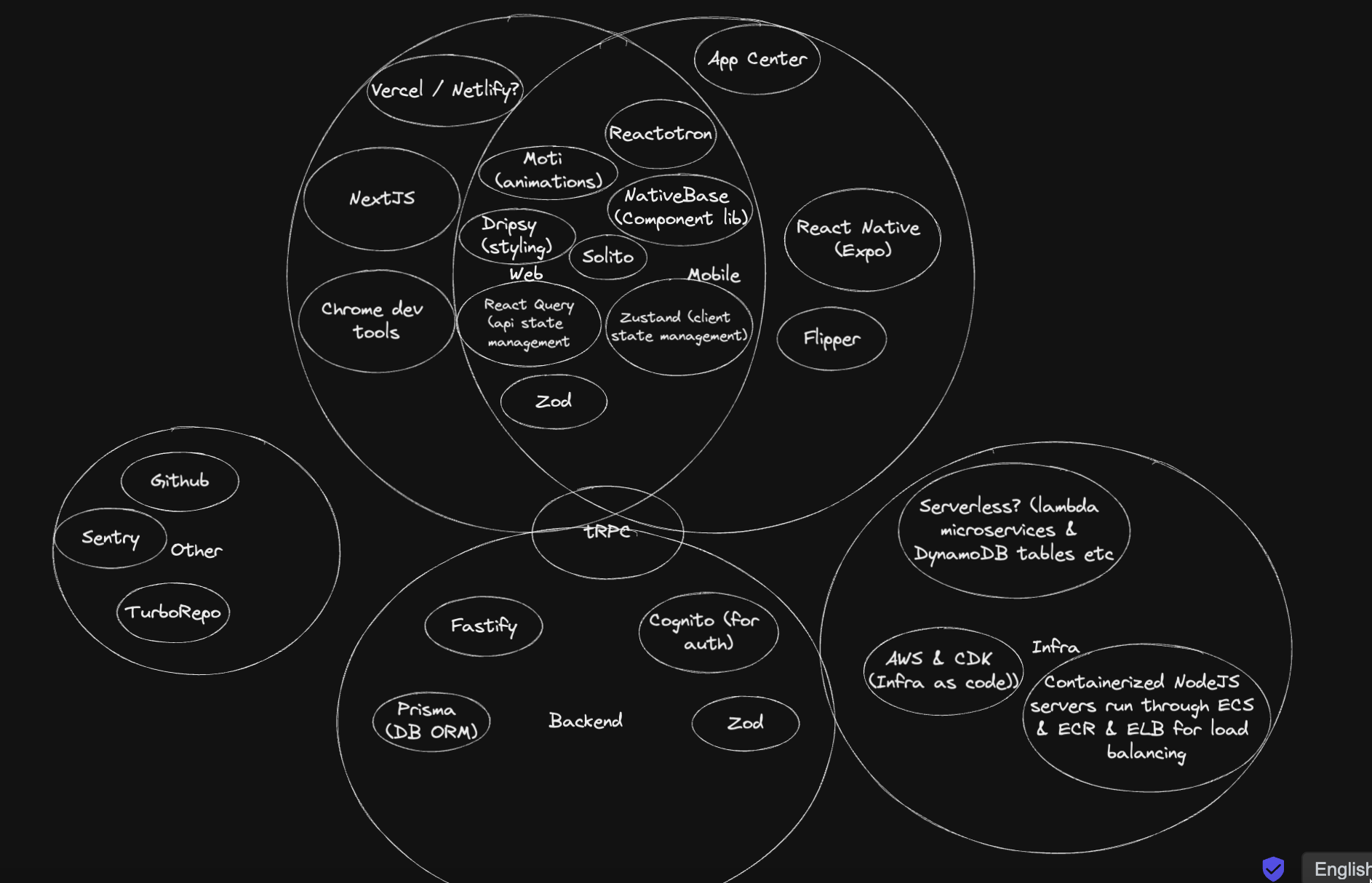
FE stack BE stack Infra stack: Other things:
FE stack BE stack Infra stack: Other things:
46 Replies
I would start off with
create-t3-turbo: https://github.com/t3-oss/create-t3-turbo
It has:
- Turborepo
- tRPC
- NextJS
- Expo
- Prisma
- ZodGitHub
GitHub - t3-oss/create-t3-turbo: Clean and simple starter repo usin...
Clean and simple starter repo using the T3 Stack along with Expo React Native - GitHub - t3-oss/create-t3-turbo: Clean and simple starter repo using the T3 Stack along with Expo React Native
Turborepo is from Vercel so it also has a support (kind of) when you add a project to deploy
I think I'm gonna use this as a foundation to build my own starter from.
https://github.com/chamatt/create-kaol-app
This one also shares UI between web and mobile which t3-turbo said they won't build support for themselves.
GitHub
GitHub - chamatt/create-kaol-app: Kaol Stack - Prisma, Expo, Next, ...
Kaol Stack - Prisma, Expo, Next, TRPC, Solito, Tailwind - A monorepo template for a truly universal app - GitHub - chamatt/create-kaol-app: Kaol Stack - Prisma, Expo, Next, TRPC, Solito, Tailwind -...
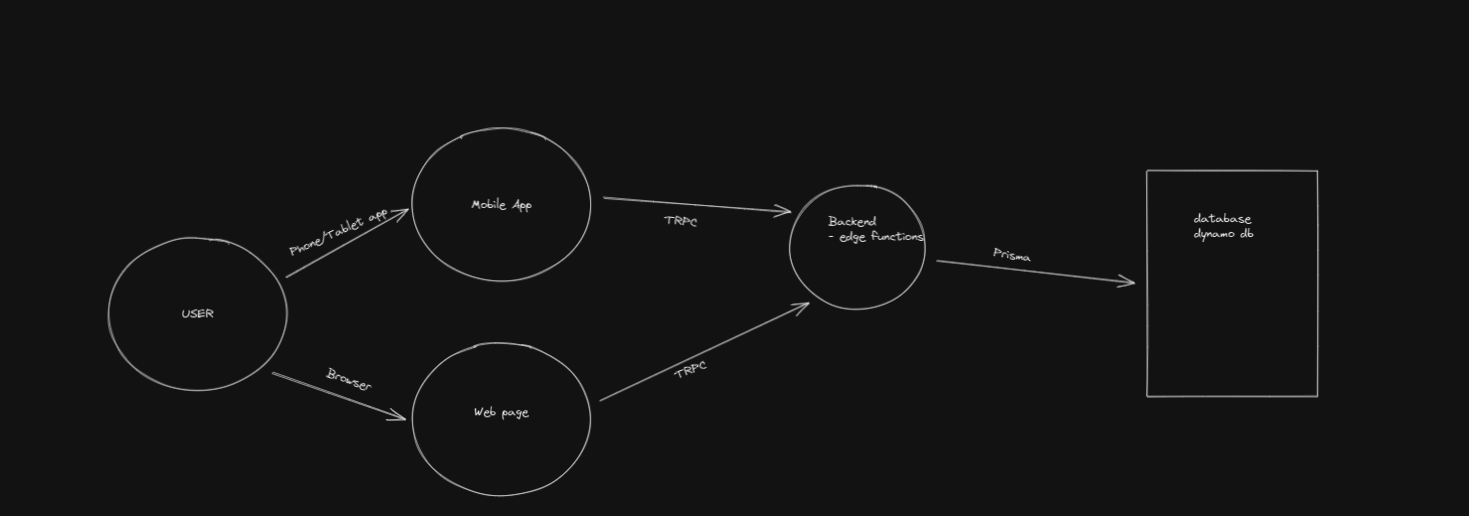
I've said it before but actually drawing out your arch is really useful when making decisions
this is pretty good, surprised i haven't heard about this!
Unknown User•3y ago
Message Not Public
Sign In & Join Server To View
From my testing so far it seems pretty good
Yeah I just really don't like drawing or looking at drawings of such big things.
When there are videos with like 6 circles and Theo talking about all of them it's all fine and dandy but when there are like 30 things drawn I personally don't like it very much 😅
something like this? (uncertain on how to group some things right now ^^ )

heres an example of a quick serverless diagram i whipped up, i've left out a lot but it kinda displays the key technologies. (Some tech choices matter a lot more than others when making decisions and are harder to go back on)

For what do you need a truly native mobile application? When possible i would rely on web technologies as much as possible - and provide small wrappers for truly native like functionality, which are invoked by good old regular javascript
Why not build a RN application and reuse all UI and logic across both web and mobile?
For web you get a NextJS app and for mobile you get native apps
To react to mobile user gestures on the web i highly recommend framer motion. Makes it easy for your website to feel like an app with classic react like syntax
Yeah, when you are relying on every feature of a native app that would be quite tedious. If you just need 1 or 2 core features an approach like I suggested would still make life easier (im my opinion)
Life easier sure but then what you're building can't be reused in your other projects as easily
60% of what we're building are mobile apps. 35% web and 5% other things
What functionalities do you want to support? I feel like this is the relevant question that needs to be answered first before debating about the technology behind that
If we can reuse pretty much everything we build for mobile on web without any major issues in doing so then that feels like the reasonable step?
As long as what we're building is responsive ofc
And doesn't rely deeply on native dependencies
Basically anything you could ever need to support on mobile and web.
Is there anything that we couldn't do if we run Solito for example?
If we rely on web technologies as a base it feels way more likely that we're gonna run into issues that can't somewhat easily be resolved
Do you want to build an application or a framework? In case your building a framework Solito sound like a good choice - all tough i have never used it.
We are building both websites and mobile apps
Why wouldn't solito be suitable for applications?
It just lets you use the same navigation API on web and mobile as well as share your screens across web and mobile.
My reasoning was to find out wether you are interested in building a generic solution for this kind of problem - or want to solve a specific use case regarding one native functionality (camera, bluetooth, gps, …)?
I want to be able to build any website / mobile app with React Native so that we never have to build the same thing twice to work on both web and mobile
Thats a hard requirement 😁
So what is there that can't be built with React Native on web yet?
If it's something React Native can't be used for on mobile yet or shouldn't be used for on mobile that's another thing ^^
I dont think there exists something like that
So what other than potentially server side rendering is not possible with React Native Web right now?
how are you planning on handling auth btw?(if it's a part of your app)_
UI wise you can achieve the same result surely. But i think for most use cases this would introduce quite an overhead (date pickers, etc.). But definitly doable👍 if no ssr is needed then why not (if seo is of no importance)
with the stack above i think you are getting ssr with solito/next.js
at least ssr for the web portion
Cognito or Firebase or Auth0 maybe
What would be the issue with SEO?
React Query and Zustand works well for both web and mobile. What do you mean by data pickers?
If your site is not server side rendered html on first delivery search engines like google wont index your content. Google technically can run some JavaScript, but it still ranks websites that require JS significantly lower. Therefore server side rendering at build or at runtime is essential to get listed by google (on the first page)
Note: you will still get indexed by google, but ranked to low to be seen by a lot of people
NativeBase
Creating a Universal App with NativeBase and Solito | NativeBase | ...
NativeBase 3.0 lets you build consistently across android, iOS & web. It is inspired by the Styled System and is accessible, highly themeable, and responsive.
It seems to be very close with SSR for it at least
Looks really interesting👍👍
In case you decide to use that framework let us know how good it works✌️
what are your thoughts between NativeBase and NativeWind?
NativeBase is a component lib whereas NativeWind is a way of styling your components right? ^^
Dripsy, Tamagui and NativeWind are more comparable imo
seems like NativeBase is like ChakraUI but for cross platform
I'm personally not sold on Tailwind-esque styling yet and prefer styled component esque styling
ahh
When I think of styled components I think of something like DaisyUI
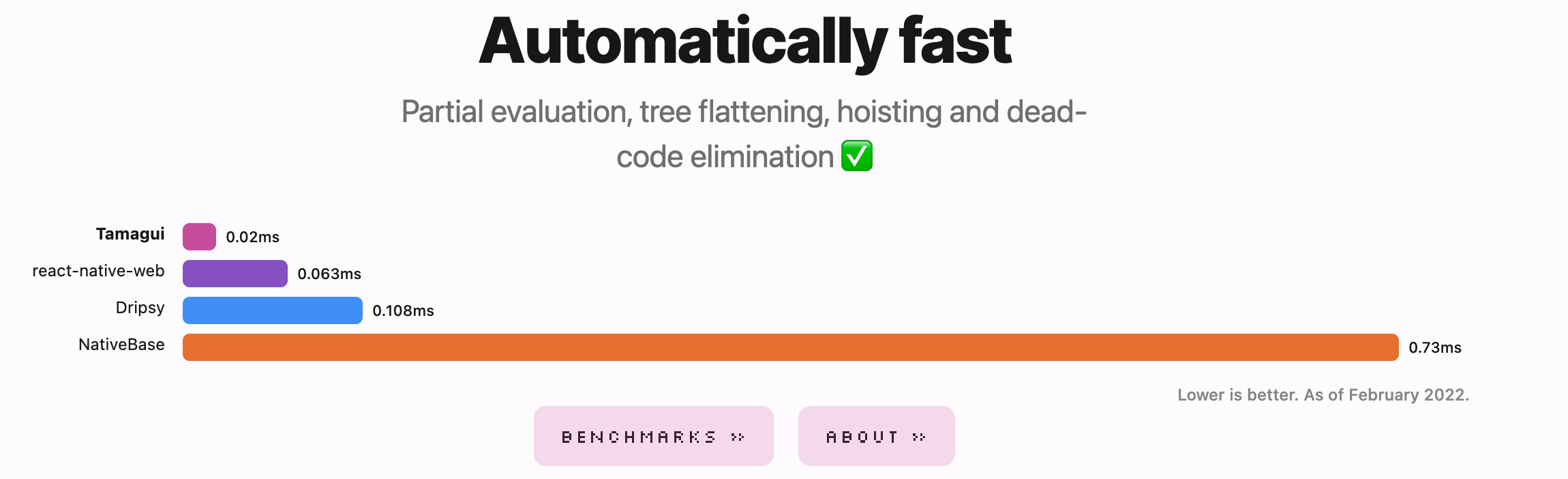
interesting stat by tamagui

Unknown User•3y ago
Message Not Public
Sign In & Join Server To View
Yeah but NativeBase says 3.5 is coming with big performance improvements and Tamagui is just too small for our designers to work with so far.
I haven't worked much with it yet but some of my colleagues have. I mean if you just want email and password it ain't too hard to setup your own Auth I think but if you want One time SMS codes and emails it's more difficult to implement I think
Unknown User•3y ago
Message Not Public
Sign In & Join Server To View
Dripsy also has theming if that's what you mean by design system?
I just don't like inline styling and hate having to read through the styling in my JSX to understand what is what (less of an issue on web where you just inspect your html which is not the way I'm personally working on mobile)
Unknown User•3y ago
Message Not Public
Sign In & Join Server To View
Ah to me theming is just the foundation of a design system but yeah it's really important to have imo as well. I think tailwind is totally fine when Building something on my own but I don't like it when working in a team with other developers
@wezter96 are you planning on deploying your backend on Vercel with your frontend?(kinda like the t3 stack)
We haven't really decided fully on this yet.
What would your recommendations be?
I don't think I'm experienced enough to give advice on that haha 😅
For smaller-scope projects, I think the simplicity of not having to deal with multiple deployments is definitely a huge pro! However, it seems that you're working on a larger project with a decent-sized team so there are probably some downsides of this that I'm unaware of!
would love to know what u decide at the end and how u came to that conclusion!