Video loop
For some reason I cant get this video to loop. What im I missing?
HTML
CSS
Thanks in advance 🙂
4 Replies
it tried your code, and it does loop as expected. looks correct
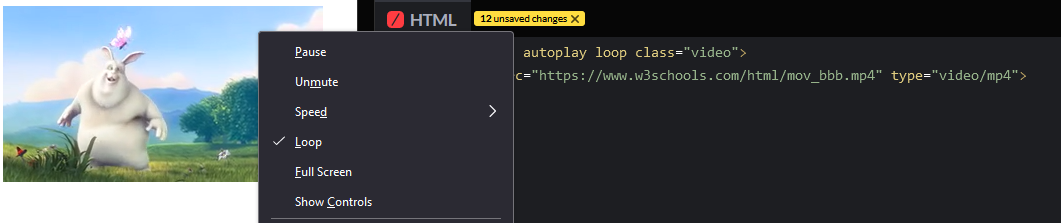
can you check what you see if you right click the video. you should see "loop" checked

@MarkBoots
Whats for looking.. maybe its my browser, because it stops on my end 😂
did you try different browser to see? chrome, edge, firefox
No.. only Chrome. Will try later when I get home 🙂