dropdown not opening
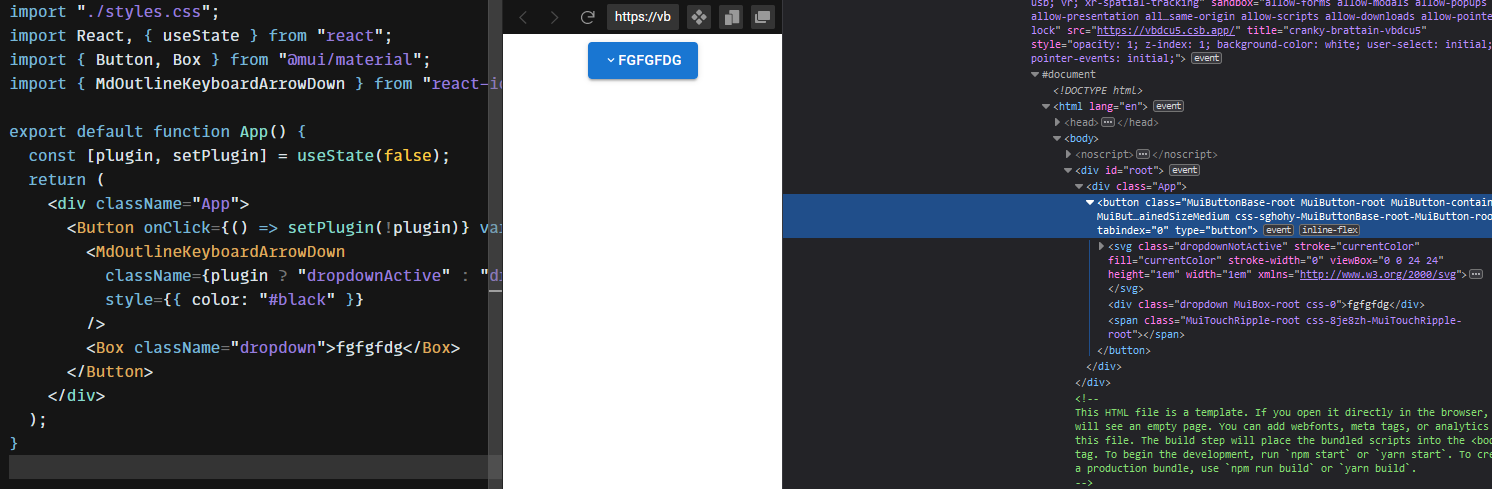
https://codesandbox.io/s/cranky-brattain-vbdcu5?file=/src/styles.css
hey folks please help me out I don't know why the dropdown is not opening below the button
hey folks please help me out I don't know why the dropdown is not opening below the button
CodeSandbox
cranky-brattain-vbdcu5 using @emotion/react, @emotion/styled, @mui/material, react, react-dom, react-icons, react-scripts