React Hook Form and breaking up form components
I'm trying to convert a previous app to t3 stack and use some of the libs that I've seen theo use to simplify the code and make it work more consistently. So far most things are going great, but the point I'm stuck on is converting some of my more complex forms to react-hook-form.
For some background my most complex form currently consists of a few reusable "dumb" form segments. These segments take an object as a value and call an onChange() function with an updated version of the whole object whenever one of the fields is modified. The top-level component has a state variable that contains all of these sub-objects. When the user is done with the form the entire object is checked and submitted to the api endpoint. These are the issues I'm having:
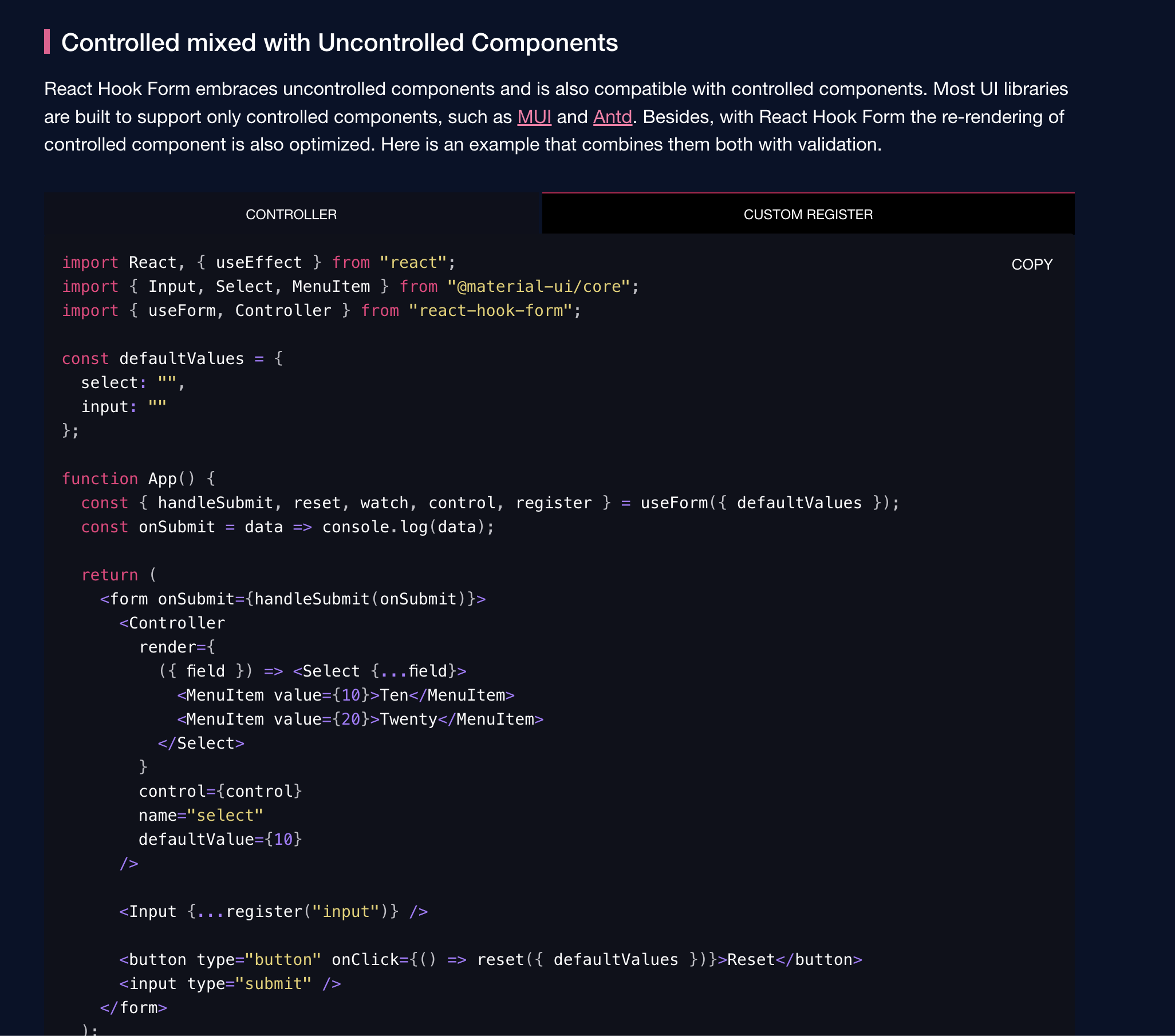
1) My first thought was to treat each one of my dumb form segments as a controlled input wrapped with a
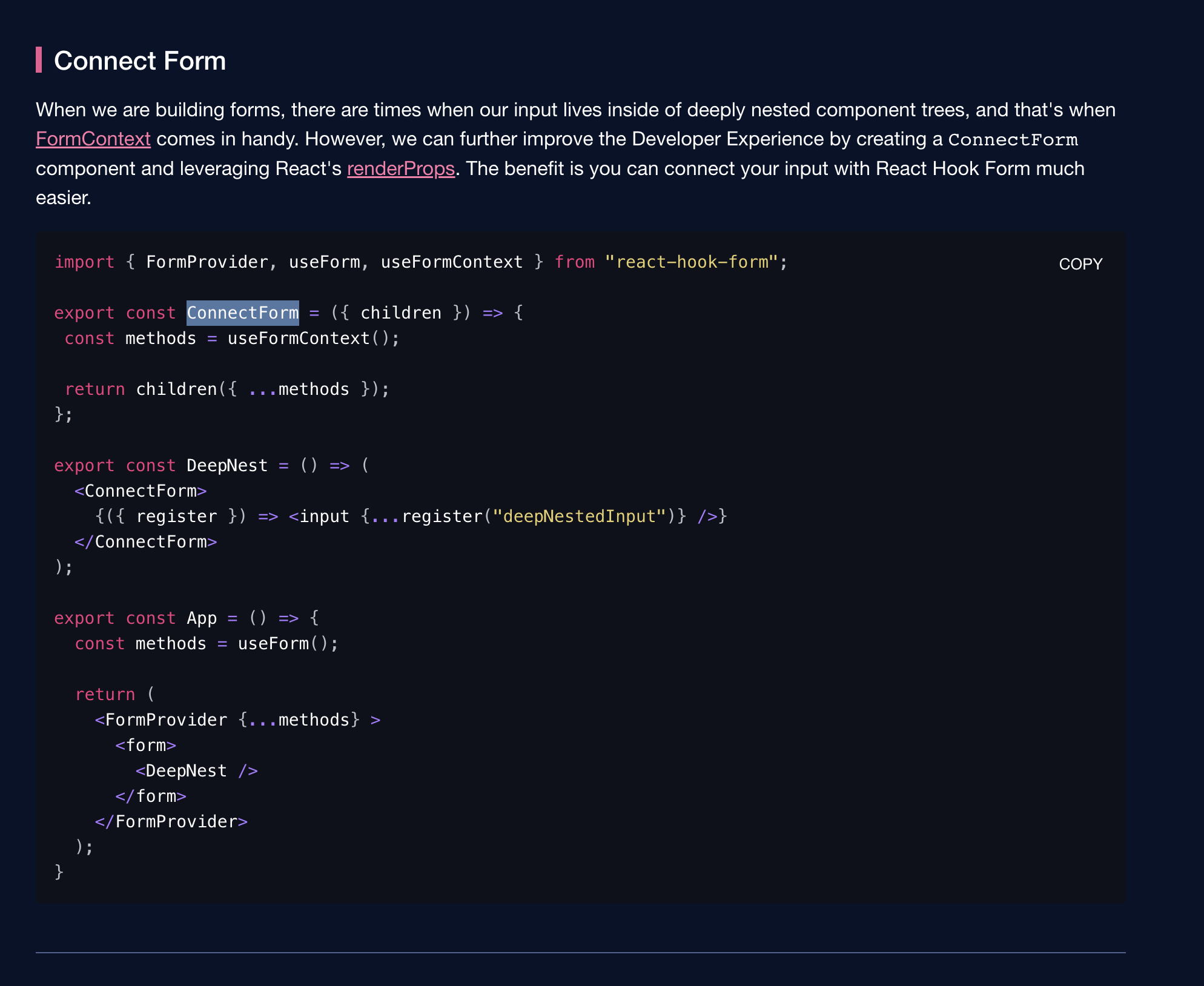
2) Assuming I can't do (1), then I need to pass the form methods down into each form segment to allow me to access the
3) In general, this all feels very complicated. I really want to have reusable form segments because some parts of my forms get quite complex and I need to decompose them. Is react-hook-form the best tool for this job?
For some background my most complex form currently consists of a few reusable "dumb" form segments. These segments take an object as a value and call an onChange() function with an updated version of the whole object whenever one of the fields is modified. The top-level component has a state variable that contains all of these sub-objects. When the user is done with the form the entire object is checked and submitted to the api endpoint. These are the issues I'm having:
1) My first thought was to treat each one of my dumb form segments as a controlled input wrapped with a
<Controller />2) Assuming I can't do (1), then I need to pass the form methods down into each form segment to allow me to access the
errors3) In general, this all feels very complicated. I really want to have reusable form segments because some parts of my forms get quite complex and I need to decompose them. Is react-hook-form the best tool for this job?