why are my borders not circular?
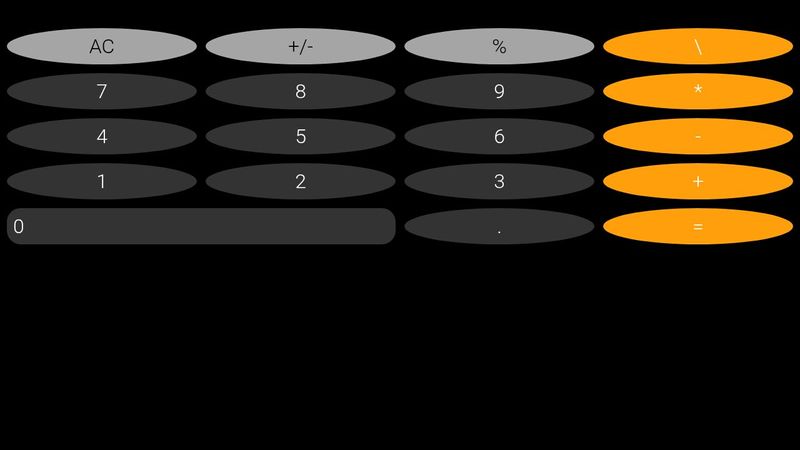
So, I’m not understanding why my borders for my numbers are more oval shaped than circular? I tried setting my calculator div to width:100px, height: 100px, but that seemed to break my 0 on the calculator, any advice? https://codepen.io/spencerrcr/pen/NWMeyGX