backgroun-clip text; issue on safari
Hello,
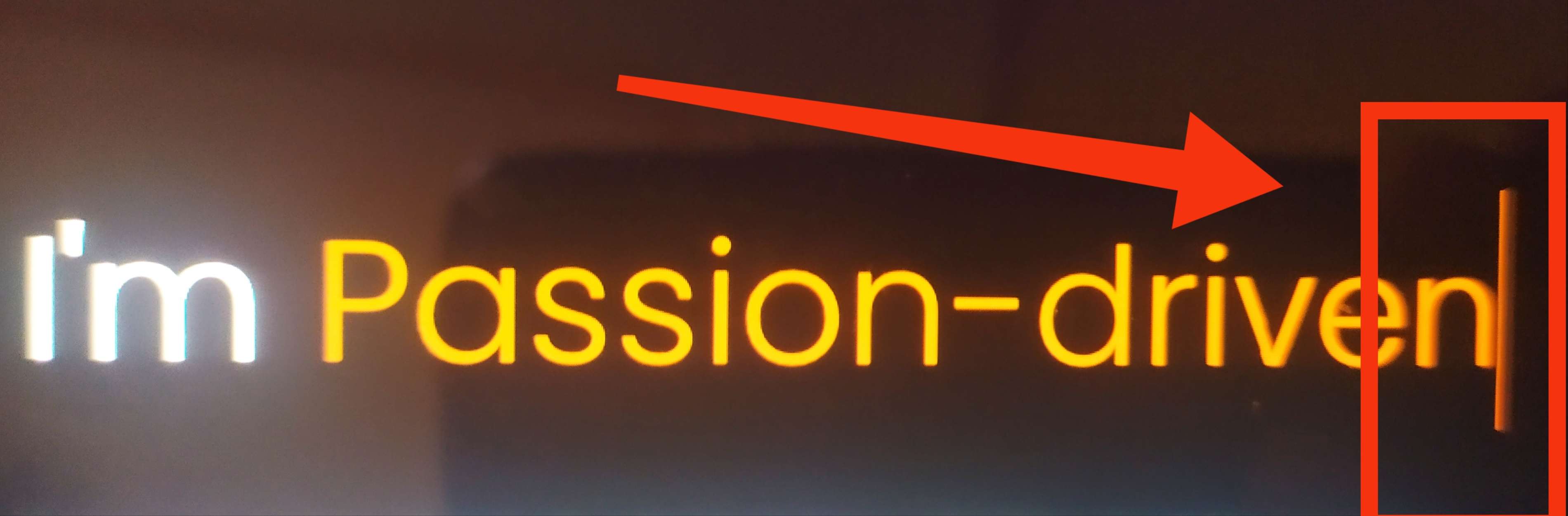
I have this weird Extra Line appears on sides of texts which have a linear-gradiant using , it only appears on safari.
What's causing this "glitch?" ? And how to fix it please.

7 Replies
https://codepen.io/ThatMartianDev/pen/mdLGrrW
this is the code i'm using
stack overflow link on the issue: https://stackoverflow.com/questions/46466089/weird-artifacts-on-safari-when-using-webkit-background-clip-webkit-text-fill
Stack Overflow
Weird artifacts on Safari when using -webkit-background-clip, -webk...
So, I have this title text here:
And as you can see, there's a weird line above the text with gradient.
The CSS for that text is the following:
color: #fff;
background: -webkit-linear-gradient(1...
I've tried them and nothing so far does help getting rid off of it 😐
after adding at first it's normal till you scroll up it appears again O_o
am on windows so can't test but this really just sound like a browser bug so best to just work around it. Maybe try
clip-path: inset() to chop off the artifact?i guess it fixed it! but not alone i had to combine it with background-repeat and content-box
i set it to this and it's better now
thanks!
fyi, if all you want to do is clip off the right side maybe go with
clip-path: inset(0 2px 0 0);
Other, unrelated thing, I guess but you don't need all the prefix versions of the linear-gradient in there. Haven't need that for a long timeThat's not the only text, i have a bunch of other texts using linear-gradiant and each one of them got that glitch appears from a different side lol