Two solutions, which is best practice
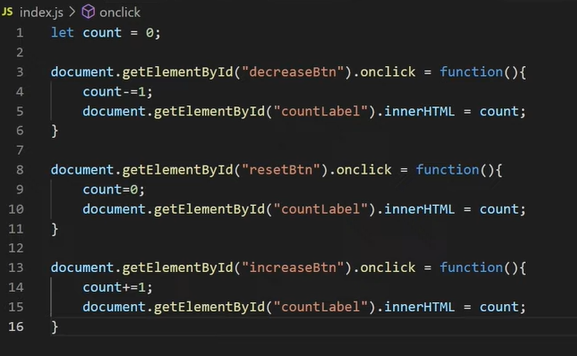
Hey everyone, I have a simple counter element that can be increased and decreased, this is the way I chose to do it.

onclickaddEventListeneralertsubtractItemsubtractItemsubtractItemyou don't have the item in cartcheckCart()decreaseItem.addEventListener('click', ()=> { adjustItem(-1) })
increaseItem.addEventListener('click', ()=> { adjustItem(1) })
let counter = 0;
function adjustItem(amount){
counter = Math.max(counter + amount, 0); // won't go below 0
if(counter > 0){
numberOfItems.innerHTML = counter;
} else {
alert("You don't have this item in your cart.")
}let items = 0;
function checkCart(){
if (items == 0){
alert("you don't have this item in your cart.");
}
else return true;
}
decreaseItem.addEventListener('click', () => {
if (checkCart()){
adjustItem(-1)
}})
increaseItem.addEventListener('click', () => {adjustItem(1)})
function adjustItem(amount){
items += amount;
numberOfItems.innerHTML = items;
}decreaseItem.addEventListener('click', () => {adjustItem(-1)})
increaseItem.addEventListener('click', () => {adjustItem(1)})
let items = 0;
function adjustItem(amount){
if (items == 0 && amount == -1){
alert("you don't have this item in your cart.");
}
else {
numberOfItems.innerHTML = items;
}
}decreaseItem.addEventListener('click', () => {adjustItem(-1)})
increaseItem.addEventListener('click', () => {adjustItem(1)})
let items = 0;
function checkCart(amount){
if (items == 0 && amount == -1){
alert("you don't have this item in your cart.");
}
else return true;
}
function adjustItem(amount){
if (checkCart(amount)) {
items += amount;
numberOfItems.innerHTML = items;
}
}decreaseItem.addEventListener('click', () => {checkCart(-1)})
increaseItem.addEventListener('click', () => {checkCart(1)})
let items = 0;
function checkCart(amount){
if (items == 0 && amount == -1){
//call function that lets user know that this item is not in cart;
}
else adjustItem(amount);
}
function adjustItem(amount){
items += amount;
numberOfItems.innerHTML = items;
}const cart = [
{
itemId: 'AAA123',
name: 'Boots',
price: 29.99,
qty: 1,
},
{
itemId: 'BBB456',
name: 'Jacket',
price: 30.00,
qty: 0
}
];/**
* Searches the cart for the item provided, using the item's id
* https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/findIndex
* @param itemId An item's id to look for in the cart
* @returns the index of the item in the cart array, or -1 if item is not found
* @example isItemInCart('XYZ591'); // returns -1
*/
function isItemInCart(itemId) {
return cart.findIndex(i => i.itemId === itemId);
}
/**
* Adds a new item to the cart. If the item is already in the cart, increase the qty instead.
* @param item an object with an id, name and price properties.
* @example addItem({ itemId: 'CCC789', name: 'Hat', price: 9.99 });
*/
function addItem(item) {
const itemIdx = isItemInCart(item);
if (itemIdx >= 0) {
// increase item qty by 1
} else {
// add a new item with a qty of 1
// https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/push
}
}
/**
* Reduces an item's quantityby one. If it drops to 0, removes the item from the cart array.
* @param itemId An item's id to look for in the cart and reduce its qty.
* @example removeItem('AAA123');
*/
function removeItem(item) {
const itemIdx = isItemInCart(item);
if (itemIdx >= 0) {
// reduce item qty by 1
// if item qty goes down to 0, remove it
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/splice
} else {
alert(`Item ${item.name} is not in the cart!`);
}
}