Weird react behaviour
I am rendering a element for every item inside of Root's children array, in that element i have a state to open or close the item (if its a dir). When someone opens a directory , i render a Nested Component that uses react query to fetch the contents of that directory and render them, and the nested component again renders the item (recursion goes on). This works fine in itself but when i have a zustand store that stores the current file and directory opened, the tree behaves in a very weird way.. the folders wont open even after multiple clicks and will randomly open on another click.
It seems like updating states is fine but when the component is re rendering coz of the state change, then its causing issues
https://pastebin.com/eJvbiirr...
Using Multiple DBs with Drizzle
Hey all, I'm using T3 for a proof of concept at the startup I work at. I'm really really digging this stack and want to pitch it to our team to replace our current stack.
I've chosen to work with Drizzle, can explain more why if necessary but will wave my hands at that for a moment.
One key thing I need to demonstrate in the POC is that I can run queries on multiple DBs that live on different hosts. I did not think I'd get stuck on this bit! But I'm stumped. Here's what I've done:...
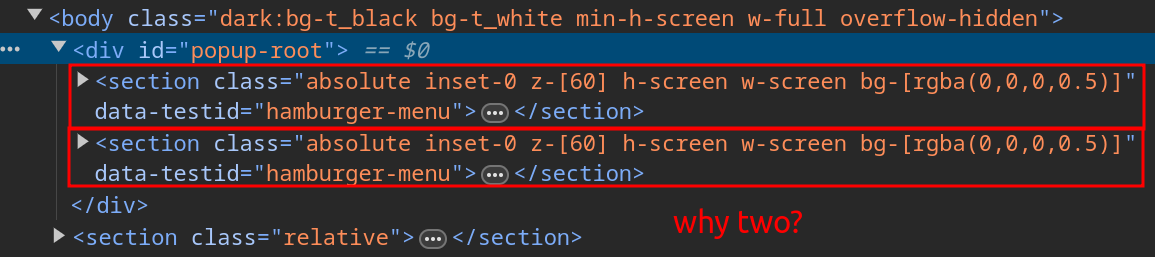
React Portal renders the element passed as children 2 times
Any idea how to get around this? Idea to troubleshoot?
I tried reproducing it on stackblitz, using the same state management library I'm using in the project (zustand) and I wasn't able to. There it renders once, as expected.
Came across this while learning E2E testing.
Here's my Portal:...
Solution:
that's why I'd take this one step further and take the hamburger menu out of the
NavBar and make it a sibling component instead... so it's more clear that no one component "owns" it but any other component can open/close it
Best fully typesafe, fully managed, headless CMS with a generous free tier for Next.js 14.
Hi, what headless CMSes do you like/recommend the most? I recently tried Sanity and did not like it that much as it lacks typesafety so I tried using @sanity-typed with it which improved the DX a whole lot and added typesafety, but it turns out that the Sanity studio does not play very nicely with @sanity-typed. I am looking for a headless CMS, which is fully typesafe, has a premade dashboard to manage content and has a generous free tier. Santiy checked nearly all of these boxes but the lack of...
React Query hilight new data after mutation
Hello, after i mutate, how i display new data on my table with green background? I've tried to look into queryClient but not sure from where to get the new data. For example there is getMutationCache() but cant make it work. Any help is welcome!
Hosting platform
Hi, I do you guys know a hosting platform that supports exposing multiple ports to the public , if it has a free tier it will be great as I want to try my idea out first
background on why am i doing this -> I have a dockerized next js app that also has golang api ( go cause i want to run next in dev mode in prod and golang to make react components(by llm) by using create dir. by using file based routing on the fly ) as next js gives error if the react component is wrong and will not let api work...
background on why am i doing this -> I have a dockerized next js app that also has golang api ( go cause i want to run next in dev mode in prod and golang to make react components(by llm) by using create dir. by using file based routing on the fly ) as next js gives error if the react component is wrong and will not let api work...
Global error when clicking on photo in Gallery Tutorial
Following the new create-t3-app tutorial for a gallery app and locally everything seems to be working (click on image, get modal. Refresh page, get only image). In production, when I click the image, I get the global error page 500. Is that because of this change I made to get the <TopNav /> to render with and without being signed in?
```
<TopNav />
<SignedIn>
{children}...
Not able to sign in with credentials
The first screenshot is the terminal log of the event that happened. In the screenshot, I found a user, and then I did some basic validation stuff to sign them in.
The second screenshot is the credential logic for logging in.
The third screenshot is a server action that validates the credential if the user exists and if the password matches, shows a different error message. If there is no error message, sign them in....

Scheduled Notifications
Any ideas on how I could do scheduled push notifications for my web app? I'm working on a calendar app, and the one thing I'm unsure how to do is the notifications. Ideally I want it to be a PWA as well, so you could "install" it to your phone and get notifications there.
TRPC error handling (on client) is confusing
I'm not quite sure whether I'm doing this wrong or this is just how it's supposed to be, and I don't like it.
```typescript
const onSubmit = async (data: FormData) => {
createThing.mutateAsync(
{...

Developer tools for Arc on Windows
Anyone using arc on windows? curious if the developer tools worked out for yall. My friend couldn't toggle the device toolbar
UploadThing in a backend application
I'm trying to use uploadthing in my Discord Bot, since I don't have any routing or anything complex, I thought that using
UTAPI SDK would be enough, but I'm facing a weird error.
Whenever I try to use any method provided by UTApi errors with (FiberFailure) TypeError: Attempted to assign to readonly property.
Full Error: ```...t3 second drizzle client
Hey all, anyone know why apiDb shows up as not working? Originally when I had
keys schema imported under apiDb, it worked perfectly fine. db and its table works fine.
index.ts: https://paste.learnspigot.com/dicuhehiri.typescript
api-schema.ts: https://paste.learnspigot.com/guqayuviwe.php
schema.ts: https://paste.learnspigot.com/enufuvujuq.php...t3 stack app router examples?
I have been working on a new project and using some basic forms. However, I am having difficulty working with server components, tRPC, and React Hook Form using ShadCN.
I am looking for some simple codebases that I can learn from. It would be great if they are not too complex and still up to date....
Next.js on Plesk
Hi, I have been scratching my head around for a few days not understanding an error message from the plesk server I tend to host my app on.
I've tested this host in the past with a bare create-next-app it worked flawlessly, I tried the T3 stack because why not, worked god at home (win/debian) but on the production server ...
An then it hit me, it talked about beeing a "module", then I searched why and landed on this comment in the commit that led to it : "imo every project in 2023 should use
type: module"
So the 2 questions are :...Solution:
// entry.cjs
async function loadApp() {
const { app } = await import("./app.js"); // this is your normal entry file - (index.js, main.js, app.mjs etc.)
}
loadApp()...
Converting String Encoded Images to Files to upload with UploadThing
In my app, I'm using a libary which handles files in a file manager as base 64 strings. Is there a practical way of uploading string encoded images with UT?
If not, here's what I've been trying (the rest of the code is basically the docs' default setup):
```ts
const url = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAQAAAC1HAwCAAAAC0lEQVQYV2NgYAAAAAMAAWgmWQ0AAAAASUVORK5CYII="...
next-auth v5
I am starting 2 new proejcts that will last for a while. Currently
create-t3-app uses next-auth v4. Given the proximity of the next-auth v5 release, I was wondering if there is already a support for next-auth v5 out of the box? I know I can do a clean install and follow the upgrade manual myself, but hoped there is a branch somewhere that I can use to have a v5 working out of the box. Thanks!discount coupon
I got a discount coupon 2 years ago I didn’t use. Now a friend of mine is interested in starting the course and needs lower prices as he’s short on money. Any ideas? Thanks
Array of Objects Drizzle
Hey there, can anyone help me with an issue on Drizzle Studio? On my schema, I have a question table with a answers field that I defined like this:
answers: json('answers').array()
But when I run drizzle studio and I try to add an object inside of an array it gives me an error saying malformed array literal, does anyone know what is the correct syntax to add it manually there on the drizzle studio? ...
Serverside api call - uploadthing
Hi!
I have implemented the uploadthing nextjs and works great clientside with upload button! But I want to use uploadthing from the serverside in nextjs. Is there a easy way of doing it? Can I reuse the fileRouter or /api/uploadthing endpoint? Sorry if it is a noob question 🙂...